블로그

블로그
2022. 5. 8.
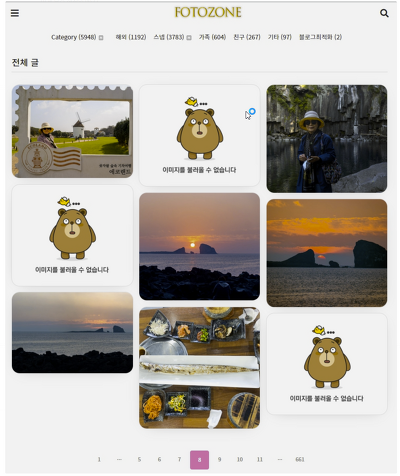
[썸네일] 이미지를 불러올 수 없습니다
언제부턴가 사진 썸네일이 늦게 뜨거나 아예 '이미지를 불러올 수 없습니다'라는 메시지가 표시되는 현상이 일어나고 있습니다. 스킨에 문제가 있나... 이런저런 조치를 취해봐도 별로 나아지지 않아 결국엔 티스토리 포럼의 '질문/기타'에 올렸더니 친절하게도 해결책을 알려주시더군요. 깔끔하게 해결하였습니다. 친절한 고수님을 소개합니다. 불편하신 분들 여기서 해결하시기 바랍니다. https://blogpack.tistory.com/1132 티스토리 썸네일 "이미지를 표시할 수 없습니다" 오류 원인과 해결방법 안내 이미지 썸네일 생성 기능 일부 장애가 발생중입니다. 5월 7일 현재 티스토리 썸네일 생성 기능에 일부 장애가 있습니다. 5월 5일 경부터 발생하기 시작했고 월요일일 5월 9일에 담당자가 출근해야 blog..
블로그
2015. 9. 17.
[블로그] 혼살님의 티스토리블로그에 Highslide 설치와 사용법
혼살님의 블로그에 올려진 '티스토리에 Highslide 설치하고 사용하는 방법을 소개합니다. http://honsal.tistory.com/category/IT/Tistory?page=1 위 주소로 방문하시면 됩니다. Highslide 태그 자동 생성기: http://honsal.tistory.com/entry/Highslide-JS-Tag-Maker-2015-09-14 사이에 넣어야 하는
블로그
2014. 6. 2.
[반응형 스킨] Fastboot 1.6.1
반응형 스킨입니다.